The venerable image manipulation package GIMP still continues to surprise me.
Version 2.8 was released recently, and it can now run seamlessly on OSX, without the need for XServer.
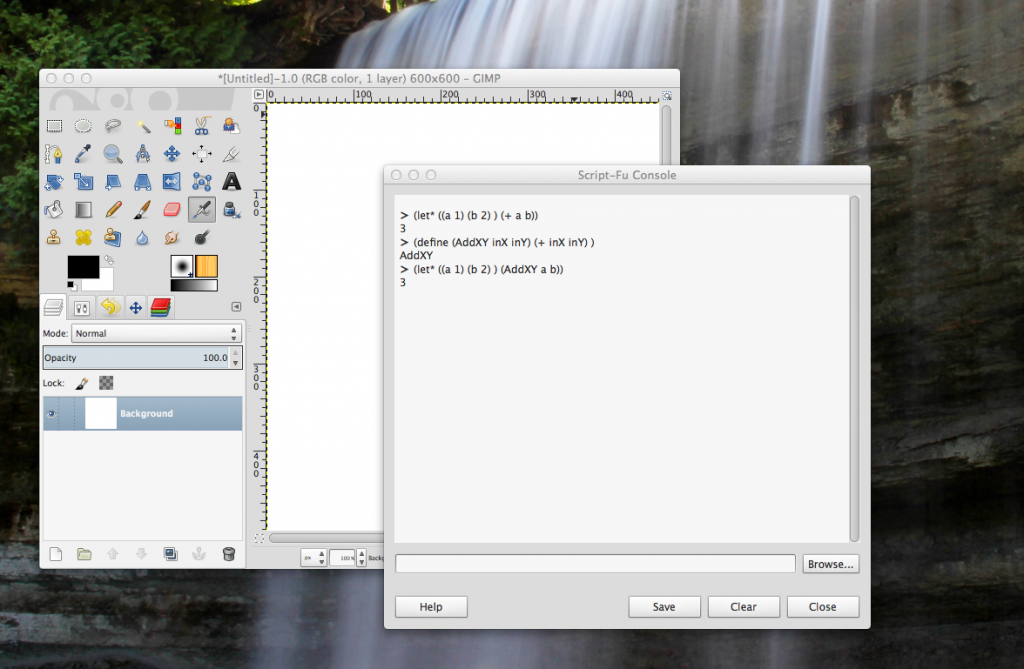
One feature I hadn’t explored until yesterday is the built in scripting facilities. Pretty much anything you can do in GIMP can be scripted and programmed. This being open source software, there is of course more than one scripting language available. Python is available via the Python-Fu menu, but the default scripting language is Scheme, a variant of LISP.
This is my first real adventure into the world of LISP dialects. It fascinates me how so many language constructs can be made available using only one syntactic structure – the bracket.
LISP has sometimes been said to stand for ‘Lots of Irritating Silly Parentheses.’
But I find this fascinating.
We use brackets for function calls:
(myfunction arg1 arg2)We use brackets to define functions
(define (AddXY inX inY) (+ inX inY) )and we even use brackets to manage the scope of variables
(let* ( (a 1) (b 2) ) (AddXY a b))Which evaluates to ‘3’.
In any other language I’ve used, such as C, or Python, or Javascript, those three different semantic constructs would use three different syntactic structures – curly brackets, keywords, indentation etc.
I can see why people find LISP and Scheme hard to fathom, but it has a certain elegance that appeals to me.